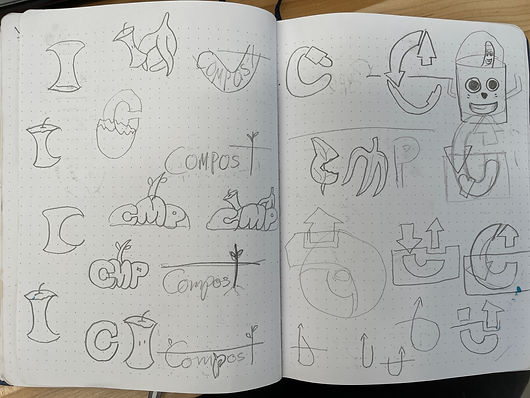
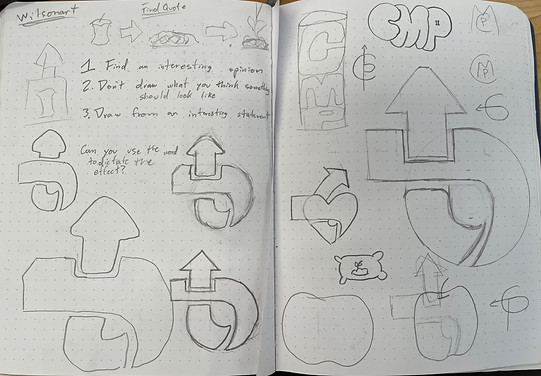
This project started with researching compost and brainstorming ways to leverage contextual design language. From this exploration I established that the element of arrows could be used as a quick way to connect my logo to the icons used for recycling, and therefore link my logo to that family.






I also looked at trashcans around me and researched analogous examples that could help point me in the right direction.


To learn more about the design ideas I liked I made them in Illustrator. However, none of these had the "it" factor I was looking for.







Converting these first ideas into vector files narrowed down which

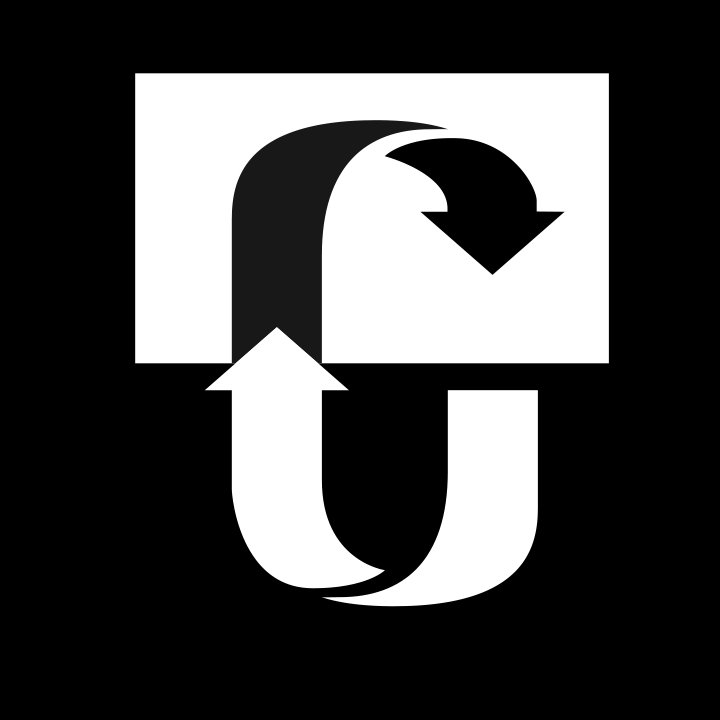
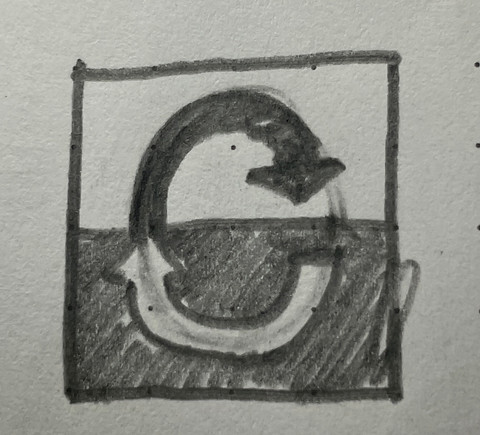
I came across this C symbol during my exploration and really loved the idea so I made it digitally to better understand it.


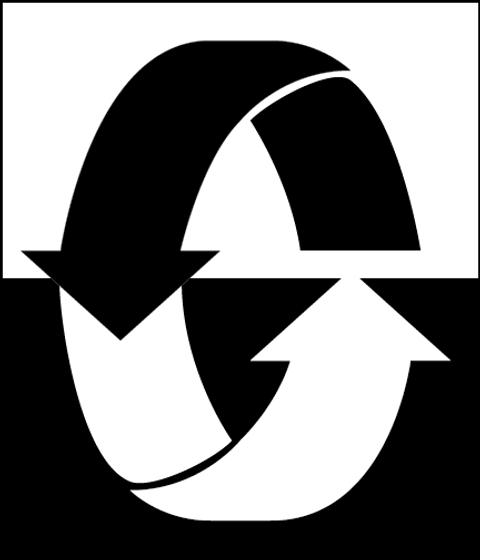
I reworked this mark digitally a couple times until I got to one that I was happy with.








This project ended with an animated gif made using AfterEffects.